Die meisten von uns kennen den Dark Mode oder Dunkelmodus, der inzwischen auf fast allen modernen Betriebssystemen und Anwendungen verfügbar ist. Doch auch im Webdesign wird diese Möglichkeit immer häufiger eingesetzt. In diesem Blogbeitrag wollen wir uns näher mit dem Dark Mode im Webdesign beschäftigen und die Gründe dafür untersuchen, warum immer mehr User auf die dunkle Seite wechseln.
Was ist der Dark Mode im Webdesign?
Zunächst einmal: Was genau ist der Dark Mode? Es handelt sich dabei um eine Einstellung, bei der die Hintergrundfarbe der Website in dunklen Farbtönen gehalten ist, während die Schrift und andere Elemente in hellen Farben erscheinen. Die Idee dahinter ist, dass diese Farbkombination die Augen weniger belastet und somit für eine angenehmere und entspanntere Nutzererfahrung sorgt.
Warum nutzen immer mehr User den Dark Mode?
Die steigende Beliebtheit des Dark Mode im Webdesign hat mehrere Gründe. Ein Grund dafür ist, dass die reduzierte Helligkeit der Hintergrundfarbe die Augen weniger belastet und somit auch bei längerer Nutzung für ein angenehmeres und entspannteres Nutzererlebnis sorgt. Insbesondere in Situationen mit schwierigen Lichtverhältnissen, wie beispielsweise bei hellem Sonnenlicht, kann der Dark Mode zu einer höheren Lesbarkeit und besserer Sichtbarkeit der Inhalte führen.
Darüber hinaus empfinden viele User den Dark Mode als moderner und stilvoller. Das dunkle Design wirkt oft eleganter und passt besser zu einem minimalistischen und modernen Look. Ein weiterer Vorteil des Dark Mode ist, dass er auf Geräten mit OLED-Displays für eine längere Akkulaufzeit sorgen kann. Bei OLED-Displays werden schwarze Pixel nicht beleuchtet, was dazu führt, dass weniger Energie verbraucht wird, wenn der Hintergrund dunkel ist.
Es gibt jedoch auch Kritik an der Nutzung des Dark Mode im Webdesign. Einige User empfinden das dunkle Design als unübersichtlich oder ungewohnt und haben Schwierigkeiten, sich zurechtzufinden. Ausserdem kann es schwieriger sein, Farben und Kontraste richtig abzustimmen, um ein gutes Nutzererlebnis zu gewährleisten. Auch muss berücksichtigt werden, dass der Dark Mode nicht für alle Zielgruppen geeignet ist. Insbesondere ältere Nutzer können mit dem dunklen Design Schwierigkeiten haben, da sie mit einem traditionellen, hellen Design vertrauter sind.
Beispiele für erfolgreiche Nutzung des Dark Mode im Webdesign
Doch wie sieht der Dark Mode im Webdesign konkret aus? Hier einige Beispiele für Websites, die erfolgreich auf das dunkle Design setzen:
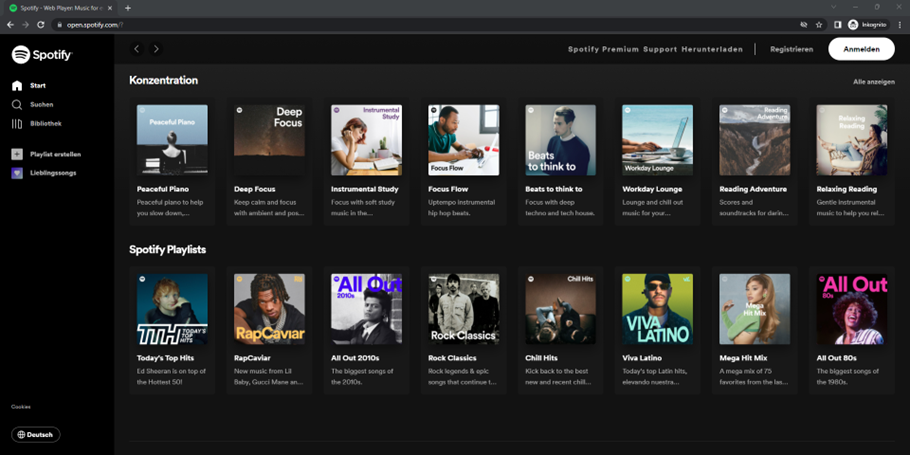
Spotify

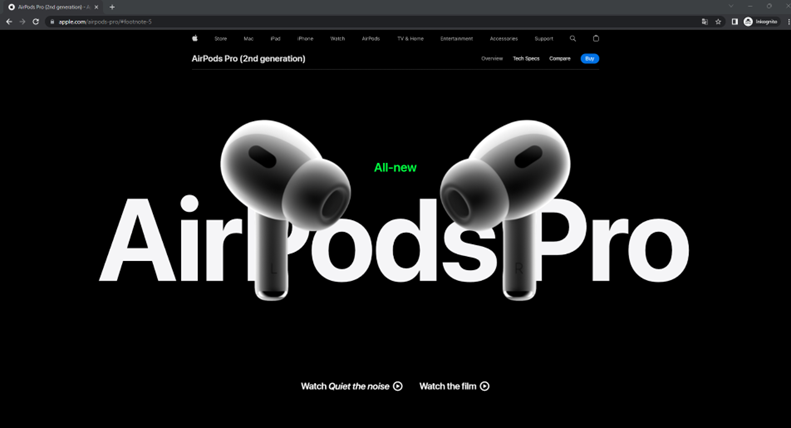
Apple AirPods Pro

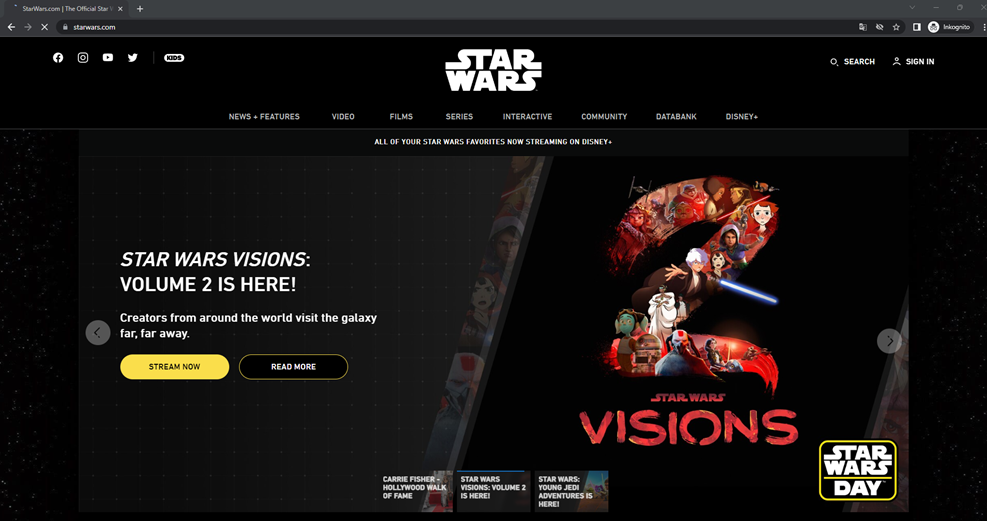
Star Wars

Fazit
Der Dark Mode im Webdesign ist also mehr als nur ein Trend und wird voraussichtlich auch in Zukunft weiterhin an Beliebtheit gewinnen. Unternehmen und Entwickler sollten daher ernsthaft darüber nachdenken, ob sie ihren Usern diese Option anbieten möchten. Doch wie bei jeder Designentscheidung gilt auch hierbei: Es ist wichtig, die Zielgruppe und ihre Bedürfnisse im Blick zu behalten. Wenn die Zielgruppe überwiegend älter ist und mit einem traditionellen, hellen Design vertraut ist, kann der Dark Mode möglicherweise eher abschreckend wirken. Umgekehrt kann der Dark Mode bei einer jüngeren Zielgruppe sehr gut ankommen.
Sie wollen eine Webseite im Dark Mode? Kein Problem, Webgorilla hilft Ihnen dabei. Nehmen Sie noch heute Kontakt mit uns auf, um Ihre zukünftige Webseite in Angriff zu nehmen.